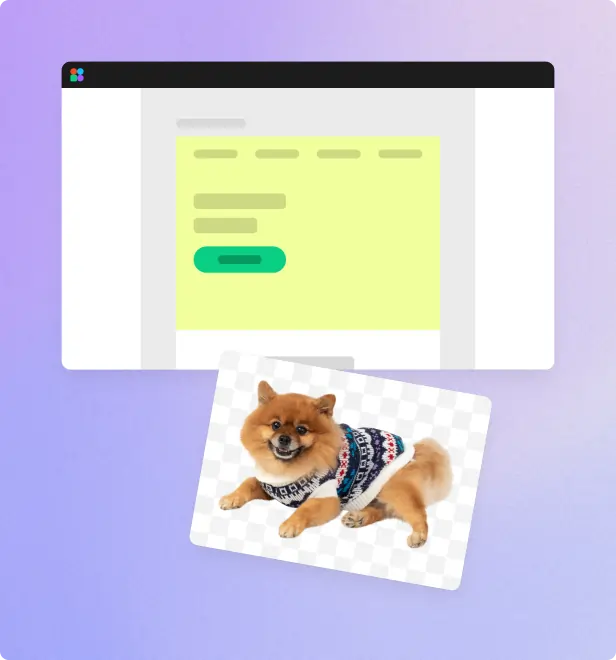
デザイナーのためのAIバックグラウンドリムーバー
あらゆる種類のグラフィックに対応します。1つまたは複数の画像をアップロードしてください。デモとして削除を3回お試しいただけます。
バックグラウンドの除去をしてみる
ここに画像をドロップまたは貼り付け
JPG, PNG, WebP · 最大500件の画像まで
一度に最大500件の画像をアップロードできます。
画像から背景を削除する方法
バックグラウンドリムーバーは、簡単な3ステップで使えます。
1
一つまたは複数の画像をアップロードします
アップロードすると、ツールが背景を自動的に削除します。ファイルサイズによっては、数秒かかる場合があります。
2
必要に応じて、新しい背景を追加できます
ギャラリーから単色または写真の背景を選択するか、ご自分の画像を選択して、写真の新しい背景として使用できます。
3
処理した画像をダウンロードします
満足のいく結果が得られたら、保存してください。
ワンクリックで背景を自動的に削除
オンラインで利用できるAIバックグラウンドリムーバーが、ワークフローをシンプルにします。ワンクリックで写真の背景を削除できるので、あらゆるクリエイティブなニーズに最適な透過バックグラウンドの加工ができます。
素早く、簡単で、手間をかけずに、プロ並みのイメージを数秒で手に入れたいという人に最適です。

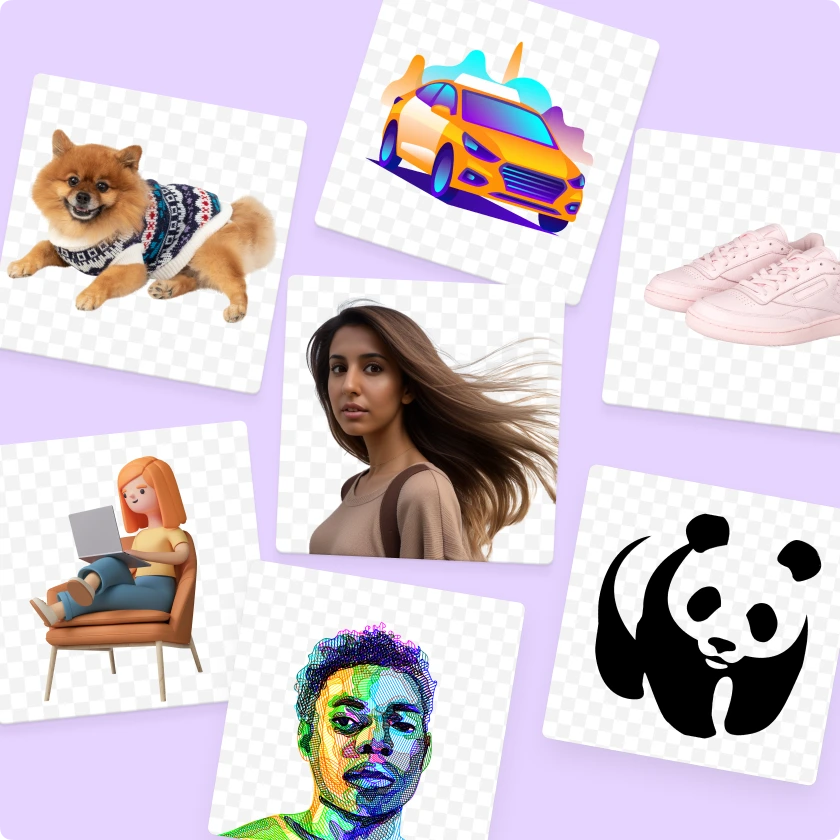
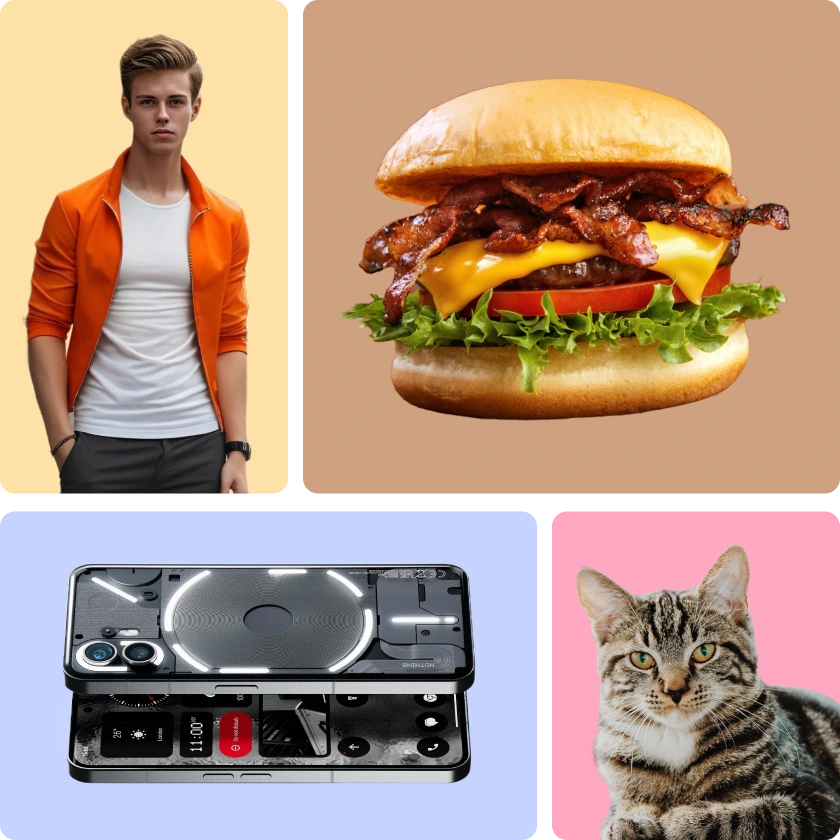
さまざまな種類のグラフィックから背景を正確に削除します
類似のオンラインツールのほとんどは、写真だけに重点を置いています。
私たちはさらに進化させるために、AI バックグランドストーリーツールをトレーニングし、ロゴ、イラスト、レタリング、署名、ポートレート、プロダクトフォト、その他のグラフィックなど、あらゆる種類のイメージに対応できるようにしました。 また、髪の毛、ジュエリー、布の折り目など、これまで扱いにくくかったオブジェクトの背景も簡単に切り取ることができるようになり、常に美しく正確な成果物を提供します。

完璧な画像編集をお楽しみください
当社のツールは、画像の元のサイズと品質を維持しながら、背景を正確に削除します。マーケティング資料、プレゼンテーション、プロダクトフォトなどのプロフェッショナルな利用に不可欠となるでしょう。

背景を入れ替えてイメージをエンハンスしましょう
当社のオンラインバックグラウンドリムーバーの多彩な画像編集機能をお試しください。透過背景を白やその他の単色、またはギャラリーから選択した写真の背景に置き換えられます。
すっきりとしたプロフェッショナルな外観にしたい場合でも、よりクリエイティブにしたい場合でも、数回のクリックで処理は完了します。途中で他のツールは必要はありません。

ご自身で比較してみてください
バックグラウンドリムーバー
Erase.bg
Removal.ai
Trace
画像をアップロード
または、以下をお試しください。
ここに画像をドロップまたは貼り付け
JPG, PNG, WebP · 最大500件の画像まで
一度に最大500件の画像をアップロードできます。
よくある質問
仕組みは?
バックグラウンドリムーバーは、人工知能を使用して写真の被写体を検出し、イメージをマスクし、背景を除去します。一つまたは複数の画像をページにドロップし、少し待つだけで、結果をダウンロードできます。
バックグラウンド・リムーバーは無料で使用できますか?
3個のイメージまでは、背景を無料で削除できます。さらに多くの画像を処理するには、 いずれかのプランをサブスクライブしてください。
どのような画像がバックグラウンド・リムーバーに最適ですか?
人物や物体など、明確な被写体を含む画像ではベストな結果が得られます。画像にクリアな焦点がない場合、AIが誤った処理をする可能性があります。ほとんどの画像でうまく機能しますが、バックグラウンドリムーバーは、風になびく髪のような難解なディテールは切り取ってしまうことがあります。なお、写真のサイズを変更したり、全体的な品質を向上したりはしません。画像を大きく鮮明にしたい場合は、スマートアップスケーラーをお試しください!
画像はどこに保存されますか?
アップロードされた画像は安全に保存され、あとで履歴を確認したり、処理結果を再ダウンロードしたりできます。コストのかかるGPUパワーを何度も使用して同じ背景の削除を繰り返す必要はありません。
無料のフォト編集ツールをぜひお試しください
ご質問はございますか?
ご不明な点は、<div class="text-link">こちらからお問い合わせください</div>。
こちらでお手伝いいたします。